
Hiện nay, có 2 loại màn hình phổ biến dùng để lướt web: desktop (laptop) và di động. Nếu bạn muốn khách hàng truy cập vào website của bạn, và gọi điện đến số điện thoại được viết trên website, thì bạn cần phải quan tâm: họ sẽ thực hiện cuộc gọi đó như thế nào? Nếu họ sử dụng desktop (laptop) thì mọi chuyện khá đơn giản, họ sẽ cầm chiếc điện thoại lên, đọc và bấm số để gọi. Tuy nhiên, với smartphone thì khác. Khách hàng thường phải tắt màn hình duyệt web để chuyển sang màn hình bấm số để thực hiện cuộc gọi. Việc này buộc họ phải làm nhiều thao tác và phải ghi nhớ (hoặc viết ra đâu đấy) số cần gọi.
Tại sao bạn không làm 1 nút gọi rõ to ngay trên màn hình duyệt web?
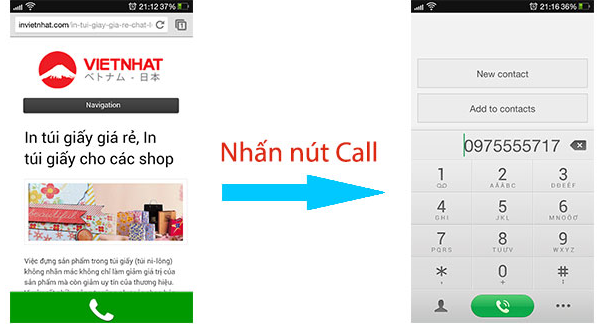
Hãy nhìn vào hình bên dưới, hoặc click vào bài viết In túi giấy trên điện thoại thông minh để trải nghiệm thực tế. Bạn có muốn website của mình giống như thế không? Nếu có thì hãy xem hướng dẫn ngay sau đây nhé.

THÊM NÚT CALL CHO WEBSITE
Rất đơn giản, bạn chỉ cần copy dòng code bên dưới và chèn ngay sau thẻ <body> của website:
<style>#callnowbutton {display:none;} @media screen and (max-width:650px){#callnowbutton {display:block; height:80px; position:fixed; width:100%; left:0; bottom:-20px; border-top:2px solid rgba(51,187,51,1); background:url(https://callnowbutton.com/phone/callbutton01.png) center 10px no-repeat #009900; text-decoration:none; box-shadow:0 0 5px #888; -webkit-box-shadow:0 0 5px #888; -moz-box-shadow:0 0 5px #888; z-index:9999;}}</style><a href="tel:09371XXXXX" onclick="_gaq.push(['_trackEvent', 'Contact', 'Call Now Button', 'Phone']);" id="callnowbutton"> </a> |
Trong đó bạn chỉ cần sửa số điện thoại 09371XXXXX thành số điện thoại của mình là được. Nguyên tắc hoạt động cũng khá dễ hiểu, nếu chiều ngang của trình duyệt lớn hơn 650px (ở đoạn code max-width:650px) thì nút Call sẽ ẩn đi, vì nó sẽ coi như là đang xem trên desktop. Còn nếu chiều ngang của trình duyệt nhỏ hơn 650px, website sẽ xem như bạn đang duyệt web bằng điện thoại và cho nút Call cho website sẽ hiện ra.
Thêm 1 thông tin thế này, theo khảo sát thì những người tìm kiếm trên các thiết bị di động thường có nhu cầu cao hơn những người tìm kiếm trên desktop (laptop), dẫn đến tỉ lệ chuyển đổi thành khách hàng cũng cao hơn. Do đó, với nút Call to rõ và tiện lợi, bạn sẽ dễ dàng khuyến khích khách hàng Call-to-action để thực hiện giao dịch.







